Upload to S3 Using Node Js Multipart
Uploading files to amazon AWS S3 using Node js + express; This tutorial will show you how to upload file to amazon s3 bucket using node js + express with express, aws-s3, multer package.
This uploading files to AWS S3 with Node.js tutorial will create file upload to amazon s3 bucket using node js + express + Residual API.
Upload File to Amazon s3 bucket using Node JS + Express
Follow the beneath-given steps to upload single or multiple file to amazon s3 saucepan using node js + limited + rest api:
- Step 1 – Create Node Express js App
- Step 2 – Install limited, aws-s3, Multer dependencies
- Step three – Create Server.js File
- Import Installed Packages
- Configure AWS-S3 Bundle with Multer
- Create Uploading Single File to AWS S3 with Node.js REST API Route
- Create Uploading MultipleFile to AWS S3 with Node.js REST API Road
- Step 4 – Beginning Node Express Js App Server
- Step 5 – Uploading Files to AWS S3 Bucket with Node.js Balance API
Step ane – Create Node Limited js App
Execute the following command on terminal to create node js app:
mkdir my-app cd my-app npm init -y
Step 2 – Install limited, aws-s3, Multer dependencies
Execute the post-obit command on concluding to install express, aws-s3 and multer dependencies:
npm install express multer aws-sdk trunk-parser --salvage
Limited — Express is a minimal and flexible Node.js web awarding framework that provides a robust set of features for web and mobile applications.
body-parser — Limited trunk-parser isan npm library used to procedure data sent through an HTTP request torso. Information technology exposes iv express middlewares for parsing text, JSON, url-encoded and raw data set through an HTTP request body.
AWS-SDK — AWS s3 npm is used to upload or delete an image from the s3 saucepan with the aid of some keys.
Step 3 – Create Server.js File
Create server.js file; and so visit your app root directory and create a new file name server.js.
Then follow the below steps:
- Import Installed Packages
- Configure AWS-S3 Parcel with Multer
- Create Uploading Single File to AWS S3 with Node.js Remainder API Road
- Create Uploading Single File to AWS S3 with Node.js REST API Road
Import Installed Packages
Import above installed dependencies package in server.js file:
var aws = require('aws-sdk') var express = require('express') var multer = crave('multer') var multerS3 = require('multer-s3') Configure AWS-S3 Package with Multer
Then configure aws-s3 package with multer as shown below:
var s3 = new aws.S3({ accessKeyId: " ", secretAccessKey: " ", Bucket: " " }) var upload = multer({ storage: multerS3({ s3: s3, bucket:"", metadata: function (req, file, cb) { cb(null, { fieldName: file.fieldname }); }, cardinal: role (req, file, cb) { cb(goose egg, Date.at present().toString()) } }) }) Create Uploading Single File to AWS S3 with Node.js Rest API Route
The following node js rest api route volition be upload single file to amazon s3 bucket:
//Uploading single File to aws s3 bucket app.post('/upload', upload.unmarried('photos'), function (req, res, next) { res.transport({ information: req.files, msg: 'Successfully uploaded ' + req.files + ' files!' }) }) Create Uploading Multiple File to AWS S3 with Node.js REST API Route
The post-obit node js rest api route volition exist upload multiple file to amazon s3 saucepan:
//Uploading unmarried File to aws s3 bucket app.postal service('/upload', upload.single('photos'), office (req, res, next) { res.send({ data: req.files, msg: 'Successfully uploaded ' + req.files + ' files!' }) }) Open your server js file and add the post-obit code into it:
var aws = require('aws-sdk') var express = require('express') var multer = crave('multer') var multerS3 = require('multer-s3') var app = express() var s3 = new aws.S3({ accessKeyId: " ", secretAccessKey: " ", Saucepan: " " }) var upload = multer({ storage: multerS3({ s3: s3, bucket:"", metadata: function (req, file, cb) { cb(zilch, { fieldName: file.fieldname }); }, fundamental: office (req, file, cb) { cb(nada, Date.now().toString()) } }) }) //Uploading single File to aws s3 saucepan app.mail service('/upload', upload.single('photos'), function (req, res, next) { res.send({ information: req.files, msg: 'Successfully uploaded ' + req.files + ' files!' }) }) //Uploading Multiple Files to aws s3 bucket app.post('/upload', upload.array('photos', 3), function (req, res, adjacent) { res.transport({ data: req.files, msg: 'Successfully uploaded ' + req.files.length + ' files!' }) }) app.listen(4000, function () { console.log('express is online'); }) Step 4 – Start Node Limited Js App Server
Execute the post-obit command on concluding to get-go node express js server:
//run the below command npm start
Step v – Uploading Files to AWS S3 Bucket with Node.js Balance API
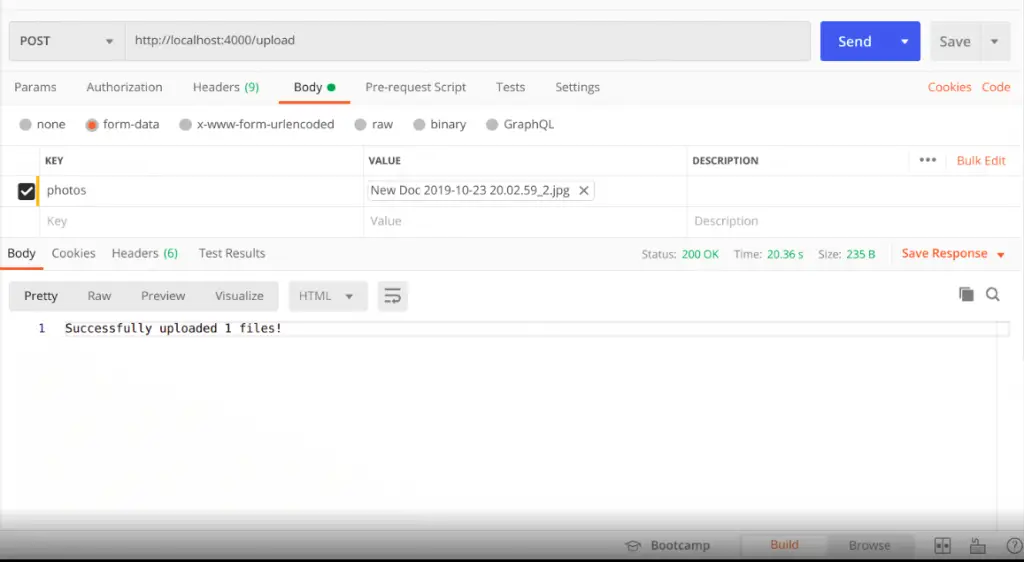
To upload unmarried or multiple files to aws s3 saucepan using node js rest API; So open postman for sending HTTPmultipart/form-data requests: equally shown beneath motion picture:

Conclusion
To upload files to AWS S3 using Node js + express + remainder API; Through this tutorial, you will learn how to upload files to the amazon s3 saucepan using node js + rest api+ express with the express, aws-s3, multer package.
Recommended Node JS Tutorials
tomlinsondurs1989.blogspot.com
Source: https://www.tutsmake.com/node-js-upload-file-to-amazon-aws-s3/
0 Response to "Upload to S3 Using Node Js Multipart"
Post a Comment