How to Make a Wall Ditinct From the Floor Pixel Art
Even if you weren't around to feel the wonders of classic video games from the 1970s through to the 1990s, information technology's never also late to develop an appreciation for the singled-out art form that evolved to run into the needs of these games. It's an fine art form we know today as pixel art, and it's one of the best ways to earn your stripes in 2D computer aided graphic design.
The reason for this is that pixel art places heavy demands upon the artist. It requires more field of study and is more rigid than most other art forms. Pixel fine art forces you to focus and isolate what is most important in an prototype and use only that, without providing the finer command you could apply in a more detailed drawing fashion. It's a "less is more" approach to drawing, and information technology makes you improve at cartoon.
Pixel art takes time to chief. After all, you are creating your images i pixel at a time, and every image requires conscientious planning. You lot'll need to larn to piece of work with a limited palette, and without the benefit of natural curves. You'll also be working exclusively in a 2D surroundings, where if you need a 3D look, you lot'll need to create it using tricks such as isometric perspective and parallax scrolling.
Learning to breathing sprites and backgrounds is as well an splendid manner to beefiness up your programming skills if you're handling an entire game projection by yourself. Now that mobile devices are more continued and still usually lacking the power for sustained 3D gaming, 2D games are making a resurgence, and you can actually put these skills to work to earn some extra cash when design work isn't flowing freely to your door.
Pixel art doesn't require any special software. You lot tin create pixel art in whatever basic cartoon program. Many pixel artists started their craft in simple tools similar MS Paint, but information technology's improve to use more sophisticated software that uses layers and custom grids, so yous can actually tweak your designs to perfection. Inkscape is really good for this purpose. Information technology's free, has born isometric grids, and works perfectly for pixel art.

On the matter of hardware, yous tin can use a mouse, but I observe it easier to employ a graphics tablet because I tend to become "mouse hands" when doing detailed art work, so I would recommend using at least a basic graphics tablet.
Why pixel art is ideal
Far as well many people employ the words illustrator and designer interchangeably. Actually an illustrator is far below the level of a designer. Illustrators just draw things according to the asking of their customer. Designers pattern things according to the needs of their client. It's a massive difference.
Learning to create pixel art ways learning how to innovate artistic solutions to meet very specific needs. It's much more than than just drawing. The planning, the attending to detail, the power to work inside the limitations of technology, and devising strategy to overcome those limitations, is what makes a swell pixel artist besides a great designer.
The earth of pixel art
Contrary to what y'all may expect, the market for pixel art is large and it's growing. Expectations were generally that pixel art would die out once engineering science reached the betoken where it was more applied and feasible to employ vector fine art and 3D CGI. In reality in that location is yet strong demand for pixel art and it has actually gained a wider telescopic of awarding. Where one time pixel art was mainly confined to gaming, information technology is now used in a very wide range of practical applications.
Some of the areas where pixel art is selling include:
- Mobile games and retro-themed games
- Infographics
- Website design
- Interface design
- Designs used on clothing, key tags, etc.
- Television graphics (eg: The IT Crowd, Good Game)
- Pixel fine art comics (eg: Diesel fuel Sweeties, Kid Radd)
- Movies (eg: Wreck It Ralph, Pixels)
- Pixel fine art exhibitions and private collections
There tin be other potential markets that arise from time to time. In some means you can even think of Lego bricks every bit a kind of pixel art, and information technology's actually possible to create 3D pixel fine art with Lego. But that's not going to happen unless you starting time become a chief pixel creative person, then allow's find out some more about how you practise that.
Getting started in pixel art blueprint
The all-time way to get into this world is to enter some pixel art competitions and acquire equally you become. Of form when talking well-nigh competitions, we mean ones that are gratuitous to enter and that don't commercially exploit your work past requiring you lot to sign over all your rights to the contest organizers.
Good pixel art competitions set up challenges that require y'all to use your skills as an innovative designer to accomplish the goal. Sometimes this is simply setting the theme, but it could also include rules such as limiting the number of colors y'all tin apply or setting a maximum pixel count. These are all constraints that game designers once had to piece of work nether. When you learn the same techniques, in the same weather, you are developing strong skills and hopefully a better understanding of the entire pattern process.
Grooming
There are plenty of costless online tutorials and y'all tin can purchase books on pixel art or game design to get you going. For a more in-depth introduction, you could consider taking a udemy course in pixel art. At only $35 and taught by an expert game creative person (Marco Vale, currently Art Director at Indot Studios), it's very proficient value.
The pixel fine art procedure
Creating any work of pixel art follows a linear process from concept to completion:
- The idea – you decide what you lot're going to create, or obtain instructions
- Planning – yous make choices about how yous're going to create the image
- Grid selection – you select the correct grid type for the epitome you are creating
- Palette option – you set a color palette for the image
- Prototyping – an optional step to give you a bones frame piece of work for the outline
- Outlining – y'all create the basic outline of the major parts of the paradigm
- Smoothing – you fix up any "jaggies" or irregularities to create a amend outline
- Coloring – you add colors to the epitome using the palette you set
- Shading – y'all add highlights and shadows to make your paradigm more realistic
- Dithering – an optional step to replicate a truthful retro feel in a limited palette situation
- Selective outlining – you apply solid lines to selected portions of the epitome to give definition
- Anti-aliasing – a concluding smoothing pace in which you use color to enhance realism
- Setting – if the image you lot created is a small-scale part of a larger scene, yous set in into its setting
Some steps such as dithering and anti-aliasing may be automatically handled by your cartoon software. It depends on what yous're using and what options you lot select.
The idea
Some people regard this equally the near hard stride in creating a new piece of work, but really information technology probably isn't. Your goal is to decide what you're going to create, or in some cases to take instruction from the client pertaining to what they want. Inspiration can come from the real world around you, or from movies, games, books, and anything else that can assist y'all visualize the objects that will appear in your scene. For this case, we'll create a flower pot that would be a prop in a larger scene.
Planning
In this stride you already know what you're going to create, so now you are thinking about how you're going to create it. The first major decision volition be whether you lot're going to pattern a apartment image or to give it a 3D perspective. You'll besides decide how detailed or realistic the image should be, whether information technology needs retro expect, and other things like that.
The more than realistic you desire the image to exist, the more pixels and colors y'all'll need to use, and the longer it will take to create. If y'all're designing for a competition, some of these choices will already have been made for you, but you'll still need to devise the best manner to attain the consequence.
A sensible thing to do would exist to print out the grid that y'all'll be working with and employ it to brand a newspaper sketch of the finished computer epitome. This volition serve as a reference for the bitmap you lot create, to assist y'all go on the perspective and scale consistent.
Grid choice
This is determined past the nature of the work you are creating. For flat images, you'll use a standard grid where all the lines intersect at right angles.

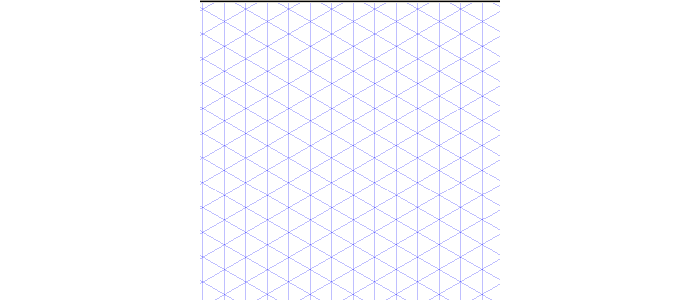
In a 3D scene, you have a choice between using an isometric grid (the most mutual pick) or an oblique filigree. An isometric filigree has lines that intersect at thirty degrees:

An oblique grid has lines that intersect at 45 degrees:

Oblique drawings are proficient when y'all want to include a lot of fine detail, but in full general isometric provides a better view and feels more realistic. It's the more widely chosen drawing style for adept reason.
Palette pick
You could go out this stride until you're gear up to color, but actually tin can help with the rest of the process if you lot define your colors early on on.
Prototyping
The flowerpot in the instance is basically a distorted cone shape, and as with all 2nd imitations of a cone, we create that bones shape past using stacked ellipses. This saves time and besides demonstrates the value of using Inkscape, considering it has algorithms to produce smoother lines on curved edges than many other drawing programs. Nosotros just need to brand sure the ellipses align nicely with the grid.

And so use some straight lines to connect them (gently curved lines are even more realistic if you lot have the patience to describe them).

Outlining
In this stride, nosotros draw the outline of the image that we want to pixelate. If you made a prototype of the image, this part is piece of cake. Get-go create a new prototype layer and stack it on tiptop of the other layer (in Inkscape, the new layer automatically has a transparent background). Lock the prototype layer, then select the new layer and use information technology to trace over your image with the pencil tool. Disable filigree snapping when tracing curved lines.

If you accept any difficulty seeing your new lines, just reduce the opacity of the image layer until information technology is easier to see your outline layer lines. Don't trace all the lines, just the ones that would make sense.

Yous tin can delete the prototype layer after completing outlining, if you lot wish, or simply go far invisible.

Smoothing
This is a hard step. For this you zoom in on the curves in the image and try to correct any jagged lines that make the image look less natural. Depending on the level of the image, y'all may not need to do this (if your image is 32×32 pixels or less, in that location is very footling y'all could practise to improve it by smoothing.
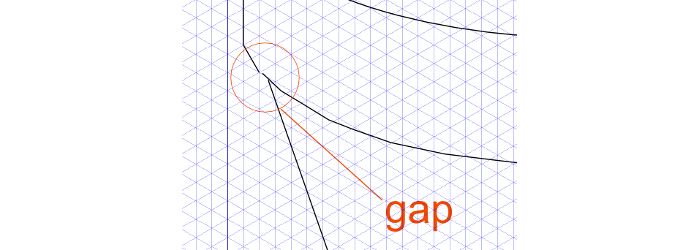
The fashion to do your first smoothing run is to zoom in on the paradigm then you can meet where the curves aren't well defined, or where in that location are breaks (gaps) in the solid lines. Any gaps will cause color bleeding if you lot use a bucket fill, and so information technology'south a good thought to eliminate gaps. Call back that you're just doing i pixel at a time, which is where a tablet makes the job a lot easier than a mouse.

Coloring
This is what y'all used to practice for fun when y'all were v, except now it's a lot easier. You can make full large areas of colour with a bucket fill, and many drawing programs allow y'all set up a gradient that may or may not give you a realistic look. Otherwise it's the same deal as smoothing: zoom in and fix your pixels one at a fourth dimension. Don't make a separate colour layer, because your software may not recognize boundaries from a different layer when doing a bucket fill up.

Shading
Solid colors are easy, but to get a realistic look, you need to use shading. It'due south easier to do shading on larger images because they have more pixels for yous to work on. The first step in shading is to figure out how the light is hitting your object or scene, and so apply highlights and shadows in a realistic fashion. At first this will be difficult, but with experience and feedback from young man artists, you'll go the hang of it. Here I'm only going to shade the back wall of the pot, but information technology would be meliorate to use some highlights on the front end wall.

Dithering
With a limited palette, you tin can't always get every shade and colour y'all'd want, and making subtle changes between face-to-face areas is difficult without dithering. It's not something that's required on modern hardware, but it'southward often applied for situations where yous want a retro 90s wait or where for diverse reasons y'all're required to work with a limited palette. Some software tin can handle dithering for you automatically, or you may have to create your own dithering. This image is besides simple to need any dithering, merely here is a tutorial that explains how to create a faux dithering upshot in Inkscape.

Selective outlining
This means replacing black outlines on internal areas with a more natural looking color and merely outlining those portions that need outlining for definition. In real life, the veins on a foliage are not black, so they shouldn't be in your drawing either.

Anti-aliasing
This is similar to smoothing, except you're looking more closely that regions of color that may need "bumping" in gild to soften the lines a scrap so they seem more realistic. Bumping a color only means choosing a color shade for a pixel between the colors of the pixels on either side of it. Intentional blurring makes lines less abrupt. Equally with dithering, your software may automatically apply anti-aliasing for yous.
Setting
Putting your finished object into a larger scene is called setting. You don't need to practice this with graphic symbol sprites or objects that are movable. Yous tin can exercise that after with code. Use setting for fixed objects that don't move. Animated objects should be converted to sprites, which is a topic for some other day.
What to exercise if your prototype is not pixelated enough
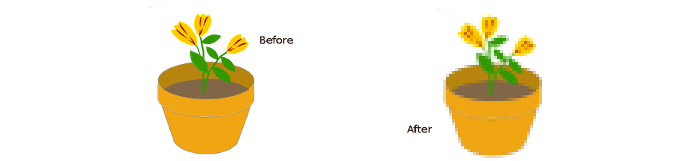
One of the issues is that Inkscape and like vector programs but do too good of a job of bucket fills, so colors look really polish and vectory. If you want a pixelated await, so you lot need to consign the epitome to png, open it in GIMP, and apply the Pixelize filter, which yous'll find in the Mistiness department. This volition give yous a issue like this (which y'all may then need to anti-alias):

Concluding remarks
Pixel art is far from dead, and good pixel artists nevertheless go a lot of respect in the design community from those who understand the dedication it takes to go a primary. Learning to construct images pixel by pixel makes you a amend designer, and peradventure a better engineer as well. There is yet a strong market place demand for pixel art and relatively few talented pixel artists on the ground who are serving that need. You can make money in pixel fine art, or simply use information technology as a way to beef upwardly your skills. Either way, it'southward fun and rewarding, well worth doing.
tomlinsondurs1989.blogspot.com
Source: https://ecommerce-platforms.com/articles/why-pixel-art-can-be-a-perfect-training-ground-for-graphic-design
0 Response to "How to Make a Wall Ditinct From the Floor Pixel Art"
Post a Comment